12个必需的编程工具为移动网络
HTML5和库的充满活力的生态系统正在移动网络令人信服的替代品开发本地代码

12个必需的编程工具为移动网络
当移动设备的应用程序编程,选择变得两难。你在Android的日益高涨的费用针对iPhone的市场?你去本地或写代码到移动网络?当然,的代码优化对各种平台和外形进行将是梦想,但现实是一个支离破碎的移动市场中,基本的编程任务可以是一个挑战一个堆叠。值得庆幸的是,开发一个有才华的作物正在建设值得移动工具和库,以帮助移动开发者 - 尤其是那些谁是针对移动网络。这里有十几个醒目的预测,使开发移动Web应用程序的痛苦。

移动Web编程工具:ChocolateChip的-UI
移动设备放置在有效的UI设计的溢价。输入罗伯特·比格斯,ChocolateChip的-UI,在HTML掀起了一个有价值的移动界面框架的开发者。从技术上讲,底层代码是WAML,建立在HTML5之上的标记。大部分的工作与WAML标签,如<滑块>或<堆栈>完成。该框架的JavaScript致力于通过WAML,把它变成纯粹的HMTL5。你可以在自己的HTML,CSS混合和JavaScript到WAML,它的导航ChocolateChip的-UI翻译过程就好了。WAML部件的ChocolateChip的-UI的收藏是相当全面的,所有这些看起来像标准的iPhone的用户界面。下载ChocolateChip的-UI

移动Web编程工具:的MoBL
JavaScript有许多粗糙的边缘擦伤Web开发人员,这样的MoBL决定帮助通过构建用于创建基于WebKit的移动应用程序的框架。而不是写HTML,JavaScript和CSS,你写的MoBL您的指示,以及编译器的MoBL这些转成HTML,JavaScript和CSS的浏览器。这种方法修复了一些JavaScript中,的棘手问题,如函数是如何传递给延迟执行等功能。的MoBL被采用一种更具声明的语法,并从注重JavaScript的标点符号从而使您摆脱这种复杂性。最终的结果是移动应用的标准成语的一个很好的集合。想要一个滚动列表?只是包装你的同组关键字的产品清单。 下载的MoBL

移动Web编程工具:jQuery Mobile的
jQuery Mobile的最简单的部分是它的HTML为中心的布局。网页是建立在的DIV和其它标准的HTML组件,如

移动Web编程工具:该-M-项目
该-M-项目提供了编译下到jQuery Mobile的对象部件的集合。该代码是构造成与MVC模式。大部分的工作是建设一个大型的JSON结构,它定义坐在你的页面内的小部件。该布局由-M-项目处理。应用程序行为是通过创建附加到事件挂钩功能而定义的。该-M-项目确保活动达到自己的位置。值得一提的是,构建和部署过程与Node.js的集成当它的工作原理,你可以随身携带的代码和库到任何Web服务器,或者你可以用Node.js的进一步整合其 下载The-M-项目

移动Web编程工具:Touchqode
You're in a cafe in Paris, and an idea strikes you. Do you scribble it on a napkin and get back to it later? Not if you have Touchqode on your Android phone. This tiny development environment packs a ton of features into a tiny screen. Code is highlighted, scripts can run locally, and you can sync your new code via FTP. If the boss calls when you're out, you should no trouble fixing something that needs only a few keystrokes.下载中心Touchqode

移动Web编程工具:LimeJS
为了帮助开发者使用HTML5是部分WebGL的对象DigitalFruit创建LimeJS。该代码是技术上的JavaScript,但结构类似于C,通过调用OpenGL库。开发环境包括一些现代风格。基本建筑在Python处理,最终的包装可以与谷歌的关闭编译器捆绑在一起,这样它会下载速度更快。LimeJS将是任何人谁是花时间开发在其他环境中的OpenGL框架的游戏吸引力。 下载LimeJS

移动Web编程工具:的Zepto
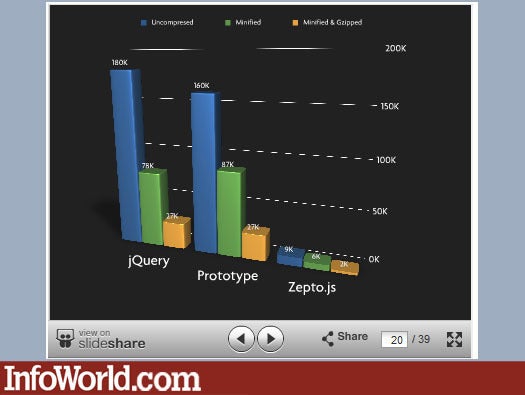
该库的Zepto不会铺陈你的部件,也可以创建任何类型的部件。该库可帮助您处理通过提供DOM的功能,如发现元素的能力,重视班,忙里忙外的事件。该收益的大小。的Zepto的当前版本约2.3kb的重中,约十分之一的jQuery的大小。jQuery的比较是贴切的,因为的Zepto借鉴了很多语法没有提供任何的需要更复杂,更重码的功能。如果你想要这些功能,你可以得到一个胖库。 下载的Zepto

移动Web编程工具:乔
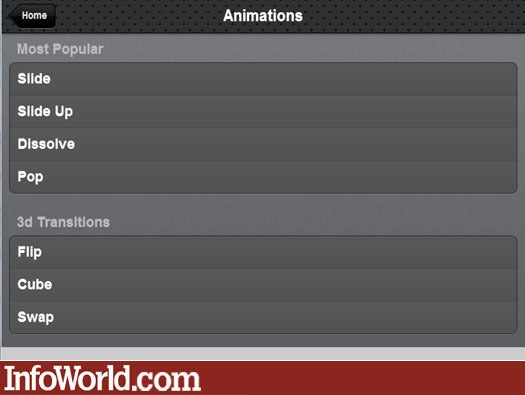
乔是建立在JavaScript面向卡移动应用小工具的集合。该结构是通过创造由曹某安排好看屏幕上的小部件的JavaScript函数的集合定义。这些代码通常包括大,嵌套函数调用组装零件,然后调用该组装这些部件为更大的部件的其它功能。乔是OpenBSD的许可证的一个开放源代码项目。它是免费使用,和Dave巴尔默,乔的开发,运行,对于那些谁需要帮助的支持。下载乔

移动Web编程工具:煎茶触摸
像乔,煎茶触摸用于在JavaScript创建面向卡的移动应用程序。该库是由煎茶,还提供了台式机的Web页面的框架构建。它的售价支持计划,但不收取许可使用煎茶触摸。该公司的开发团队回答用户提出的问题,并保持一个开放的技术支持论坛。与煎茶触摸构建应用程序的相对比较容易,因为框架处理许多布局决定的。无论乔和煎茶触摸,现在正在生产比文档更多的代码。每个人都应该尽快填补这些差距,但暂时,煎茶的商业支持提供两个更深层次的文档。 下载森萨触摸

移动Web编程工具:Jdrop
Jdrop是设备和台式机,它可以更好地分析之间进行调整,以帮助移动开发者元帅性能数据的Web资源。为了简化从移动设备中提取绩效反馈的难度,Jdrop提供移动逆足,一个书签是聚集一组性能的bookmarklet,包括Firebug的精简版,页面资源,DOM怪物,SpriteMe,CSSess和Zoompf的。通过移动逆足,你可以调试你的应用程序在手机上,并自动存储在Jdrop云所产生的数据,从您的桌面后分析,提供了一种有趣的方式来调试真正的移动性能,并检查您最喜爱的移动网站的HTML源代码。 更多关于Jdrop

移动Web编程工具:jQTouch
jQTouch was one of the first great frameworks for mobile Web apps. Applications in jQTouch are built by inserting HTML in DIVs. jQTouch parses these DIVs looking for the right classes, then inserts its own code for handling events. Building Web apps on top of jQTouch is as easy as creating a Web page. It's also a bit easier to integrate with dynamic Web tools like JSPs, PHP, and other server-based frameworks. In the right situations, the code looks identical to native apps. But sometimes I've found odd glitches and weird transformations that don't make sense. Some of the touch events are also a bit slow on certain platforms. 下载jQTouch

移动Web编程工具:PhoneGap的
PhoneGap的是程序的集合,它允许您通过编写HTML,JavaScript和CSS来构建本地应用。这个概念很简单:该框架开辟了一个观点,即解析HTML。我们的目标是为相同的代码工作在所有主要智能手机平台安排。随着PhoneGap的,它需要一点时间来改造一个Web应用程序转化为iPhone和Android原生的应用程序,因为它雨后春笋般冒出来,其作用类似于Web浏览器窗口的所有工作。可以有平台如何显示与PhoneGap的代码,差异不大,尽管事实上,大多数使用相同的WebKit内核。无论哪种方式,PhoneGap的需要,从相对简单的比较普遍的网络应用,比较快的。 下载的PhoneGap
版权所有©2012足球竞彩网下载














![足球竞猜app软件网络世界[幻灯] - 十大超级计算机2018 [幻灯片01]](https://images.idgesg.net/images/article/2018/06/nw_ss_top_ten_supercomputers_2018_slide_01_1200x800-100762093-medium.3x2.jpg)