10 cloud development tools to set you free
These cool Web-based development tools bring coding to the browser

Code in your browser
The migration to the cloud has turned into a stampede as the world turns to browser-based calendars, email clients, word processors, and spreadsheets to replace the hassle of maintaining a desktop with the right software. Through this revolution, though, the programmers have stayed glued to their command lines and desktop Integrated Development Environments (IDEs) out of a mixture of habit, simplicity, and speed.
That is starting to change, though. Browser-based tools for programmers are becoming common as JavaScript-based editors deliver the same features as the best desktop tools -- complete integrated environments for building, debugging, and even deploying our wonderful code.
Here is a collection of some of the most prominent projects that caught our eye. They show how quickly the browser can rival the desktop in features and sophistication.

Eclipse Orion
The mighty Eclipse IDE project begins to edge toward the browser withEclipse Orion, a basic tool for editing files. The plug-in architecture promises to bring many features to the mix, as it did with the desktop IDE. There are already dozens of attractive plug-ins, including ones for better coloring of the code and outlining.

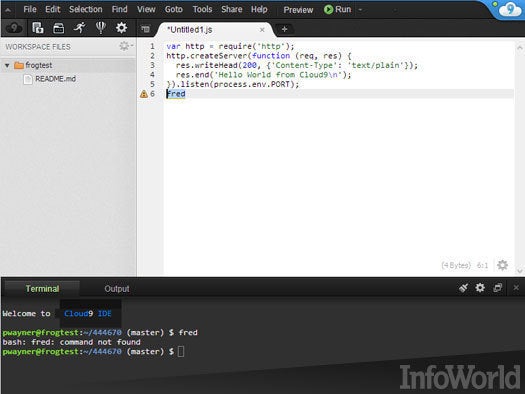
Cloud9 IDE
TheCloud9 IDEbrings a full complement of tools for creating websites and Web apps. The best part may be the SSH terminal on the bottom of the page where you can execute shell commands or watch your Node.js code come to life. You've got a write-test-debug loop ready for exploration.

Codenvy
This full-featured collection of tools is fully integrated with Cloud Foundry for building and deploying your code.Codenvyis ready for Ruby, Java, PHP, and Python as well as theOpenSocial小工具。这个工具我将建立您的项目并运行t in the Codenvy cloud. When that works, it will move it to your servers in the cloud.

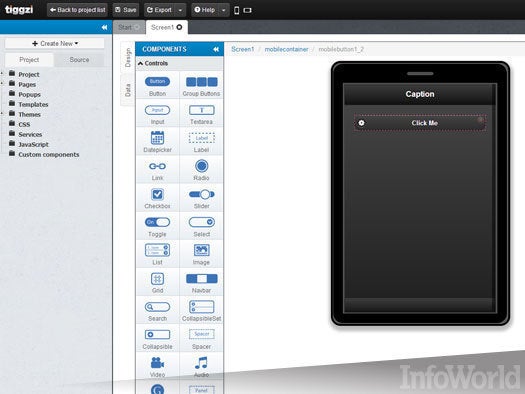
Exadel Tiggzi
Tiggzioffers a remarkably full collection of widgets for creating a mobile phone application in your browser. The visual design tool lets you drag and drop the widgets into your pages. There's not much need to even write code because much of the work is done with the visual designer.

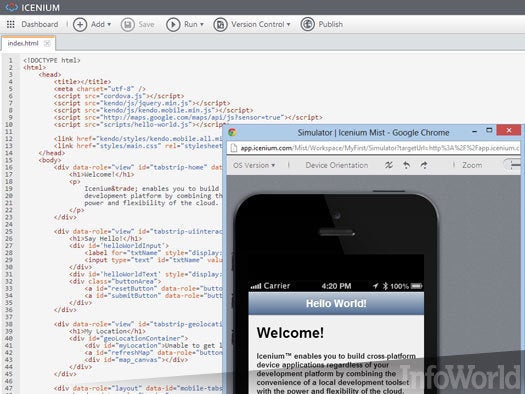
Telerik Icenium
Telerik builtIceniumin two forms: one for the Windows desktop (Graphite), and one for the browser (Mist). Well, there’s even a third version, for the iPhone (Ion). You don't actually develop on the phone, but you can test your application. The tools are tightly integrated with JavaScript frameworks for the mobile world, such as Cordova and Kendo. When you push run, the HTML5/CSS3/JavaScript app pops up in a separate window.

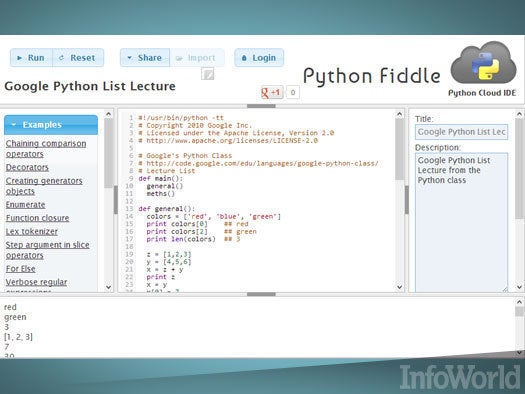
Python Fiddle
This tool for experimenting with Python and sketching out code has grown into a full-fledged IDE with the power to develop and share projects.Python Fiddleis widely used in the community, and many of the online lectures now include examples in Python Fiddle. There are copious examples that make it one of the best ways to learn the language by actually writing code, not just reading about it.

jsFiddle
Like Python Fiddle for Python,jsFiddlehas grown into being more than just a toy for experimenting with JavaScript. There's integration with all of the major libraries and documentation to help you create Web pages that are more akin to applications than just static content. There's also a sophisticated code repository that lets you fork projects to build off what others have built before.

Codeanywhere
Codeanywhereis a combination cloud service and code editing plug-in for Google Chrome that offers support for all of the major Web languages (HTML, CSS, XML, JavaScript, PHP). The Codeanywhere back end stores the files locally or at Dropbox or on GitHub, if that's where your project lies. The free version is ad supported, but you can opt out of this by paying either $5 a month or $50 a year for the premium version.

CodeRun
This full-featured IDE is devoted to both the open Web standards (HTML, CSS, JavaScript) and the Microsoft stack (C#, ASP.Net, AJAX).CodeRunincludes a number of fully configured starting projects for major frameworks, such as ExtJS3 and YUI, so you won't need to load everything up at the beginning. Then you push a button, and it runs in another tab. Voila.

CodeMirror
A core library for creating a code editor in a Web page,CodeMirroris the foundation for dozens of projects big and small. This JavaScript component delivers all of the most important features, including themes, highlighting, and key bindings for your favorite editor. There are more than 50 different modes to support all of the major languages and so many smaller languages that it's almost a guarantee that you'll find something on the list that you've never heard of before.
Copyright © 2013足球竞彩网下载












![Network World [slideshow] - Top 10 Supercomputers 2018 [slide-01]](https://images.idgesg.net/images/article/2018/06/nw_ss_top_ten_supercomputers_2018_slide_01_1200x800-100762093-medium.3x2.jpg)